
CREATE YOUR GAME
based on the SHOPPING CART template
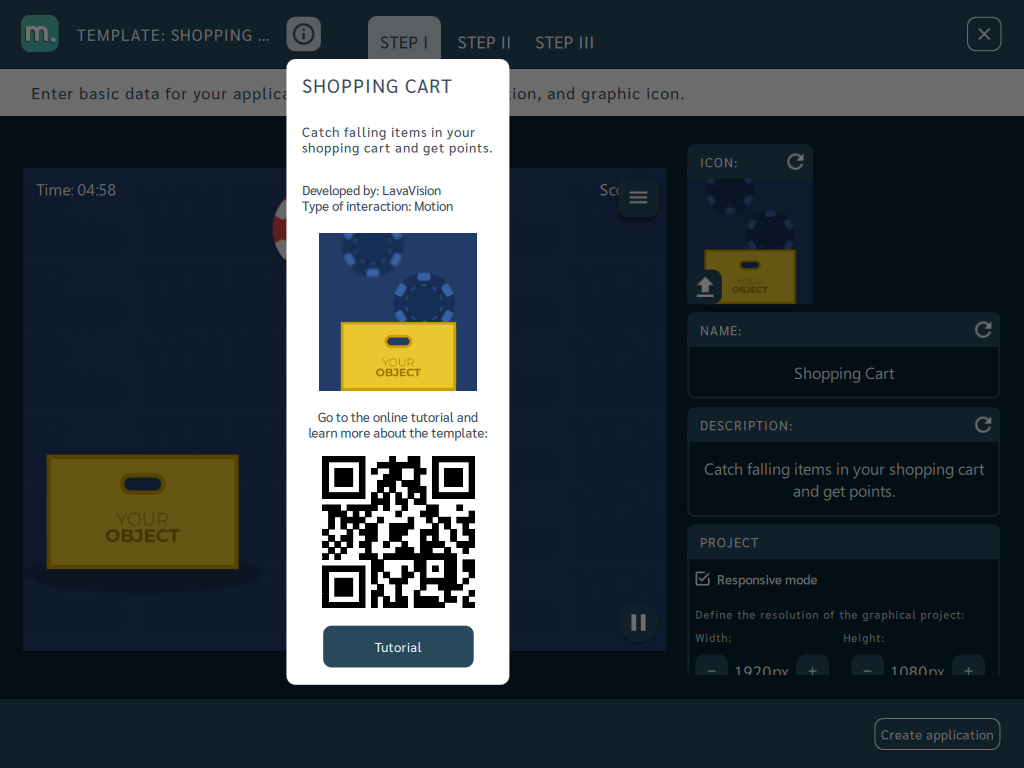
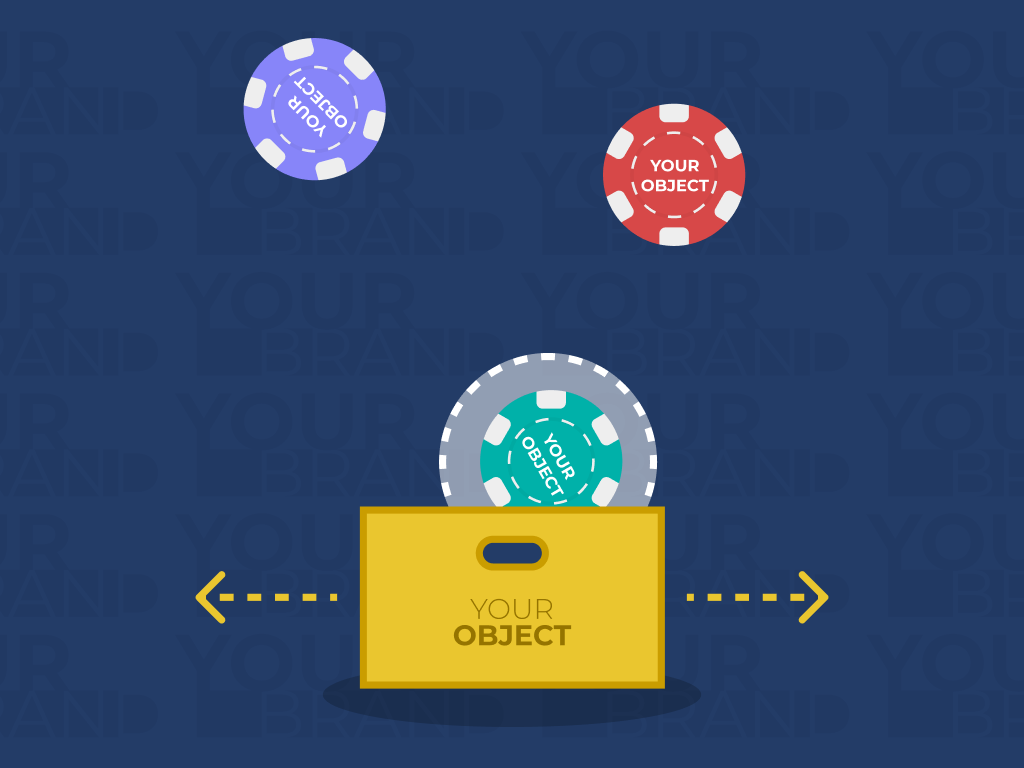
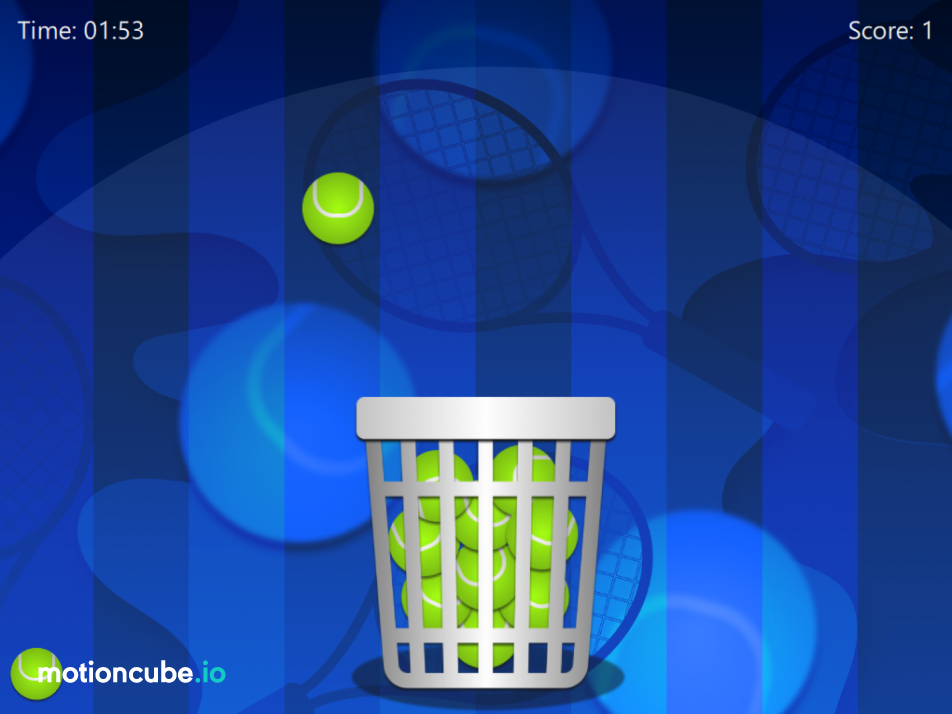
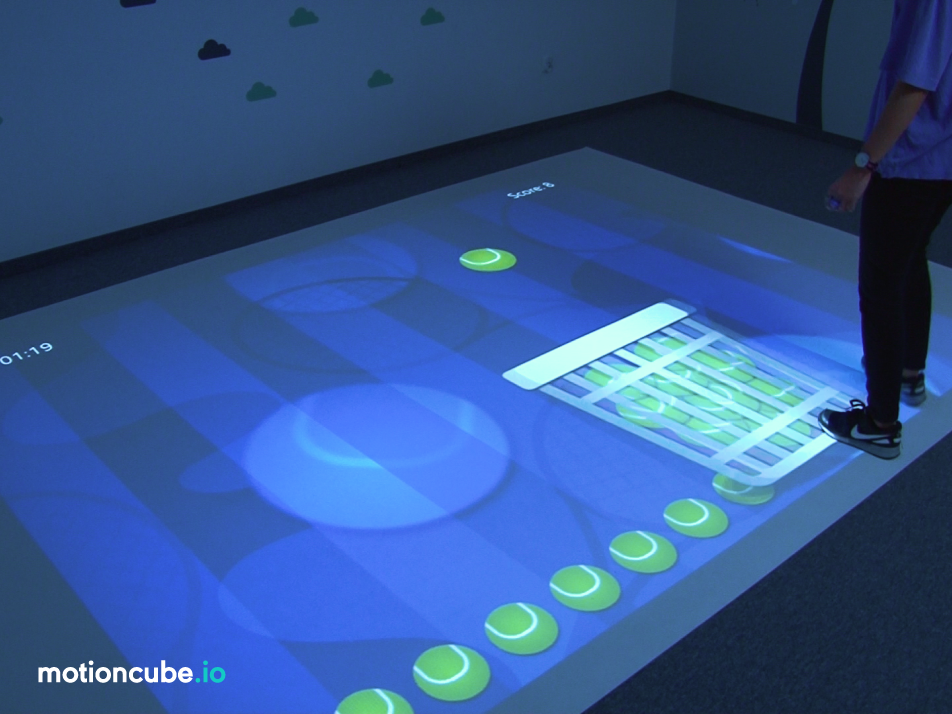
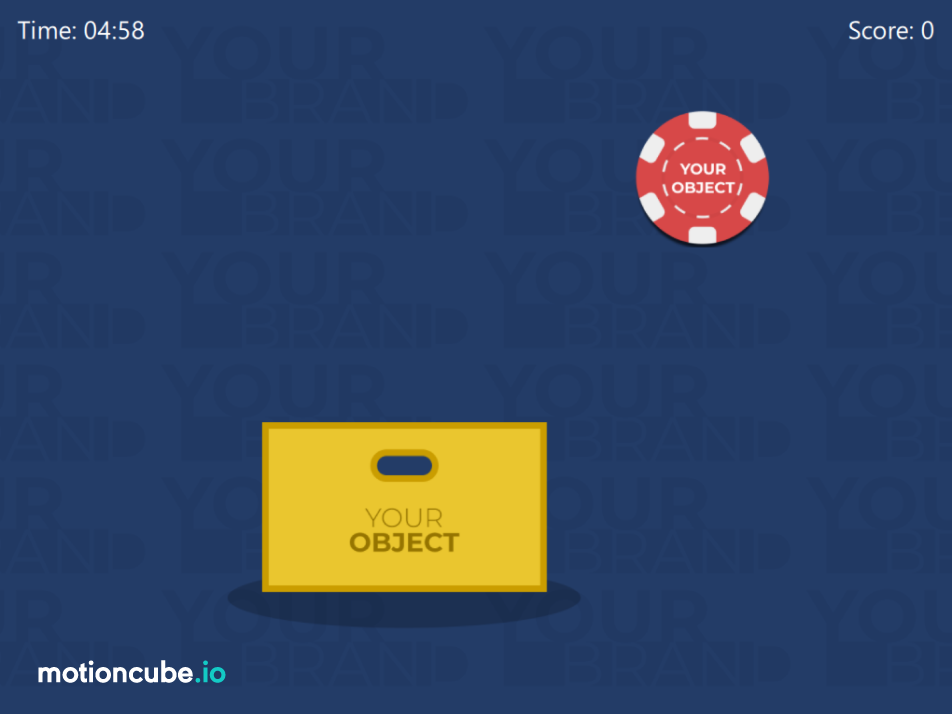
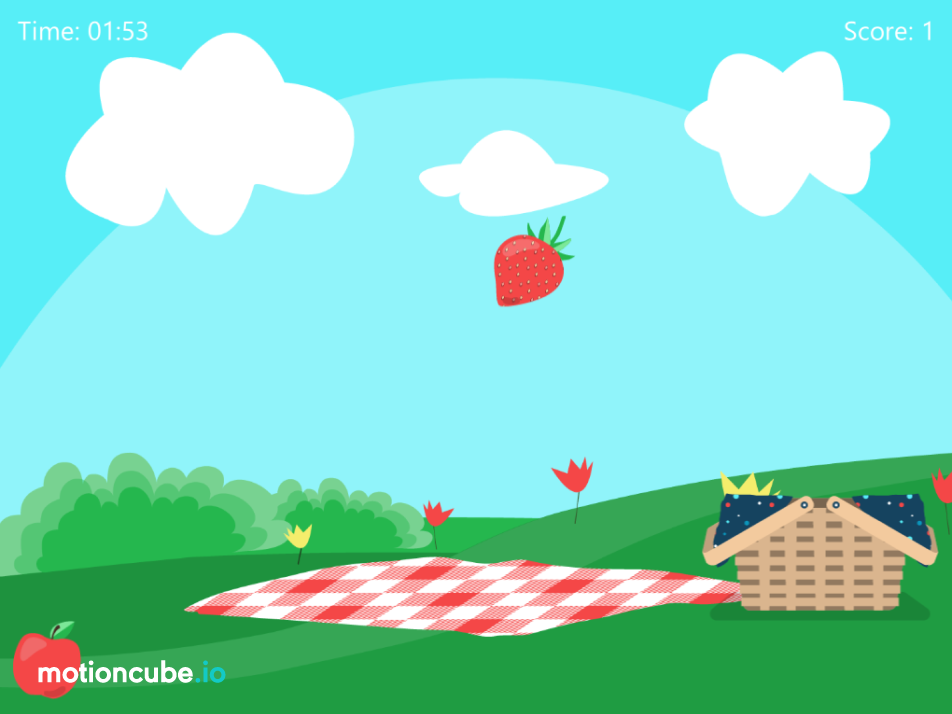
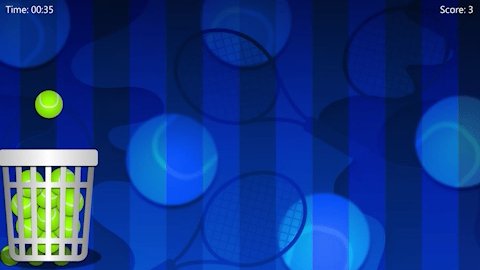
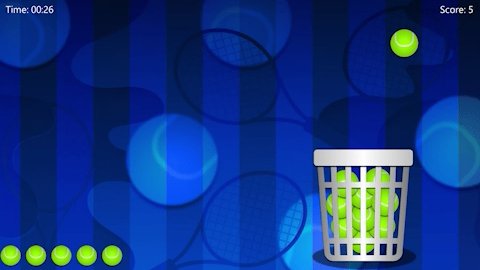
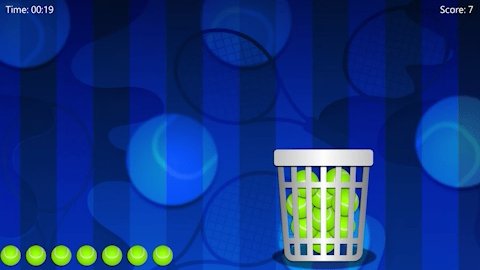
Game logic: At the bottom of the board there is a container that the user moves left or right. An element falls down from the top and needs to be caught in the container. The caught elements are displayed at the bottom of the board.
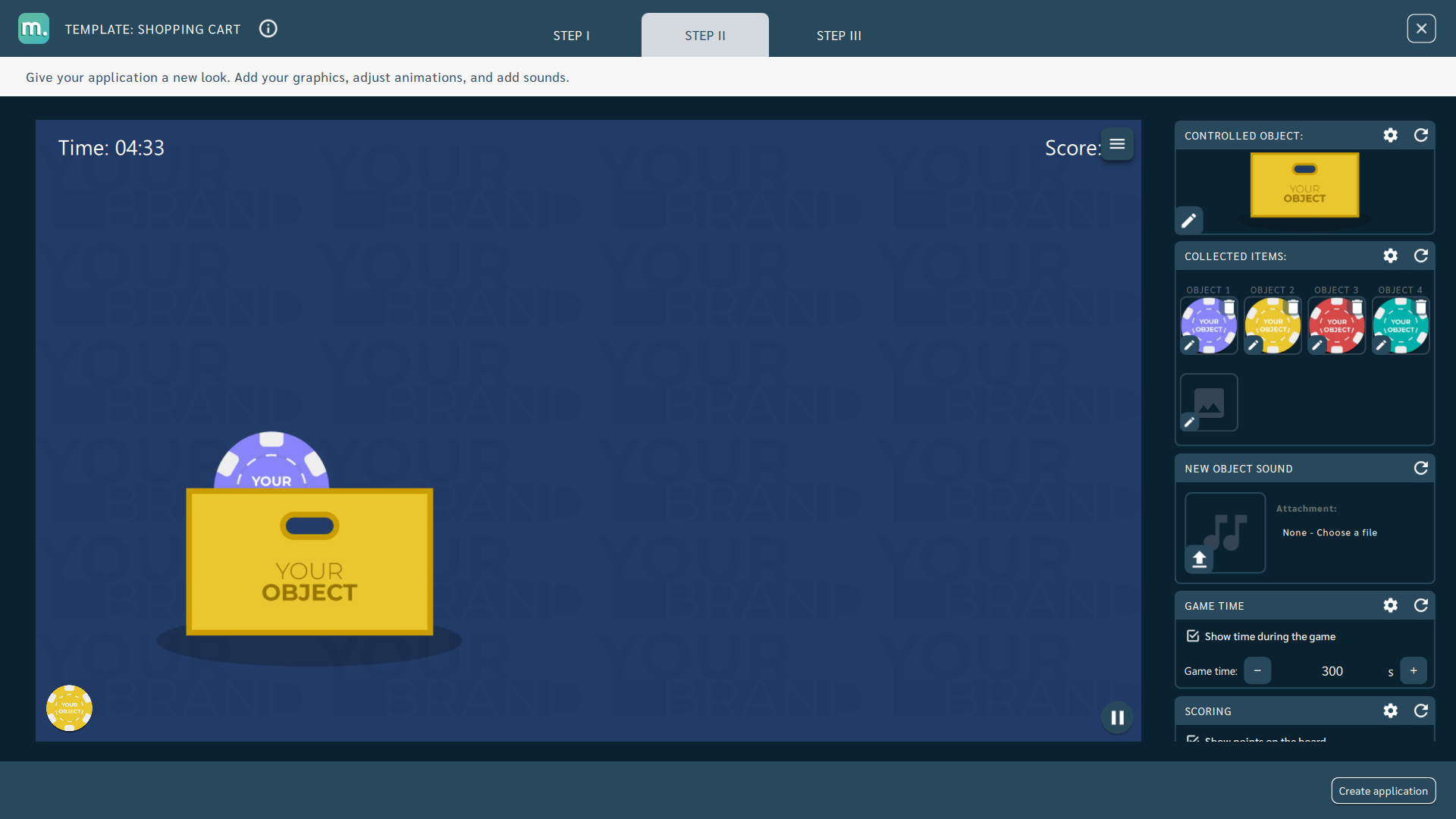
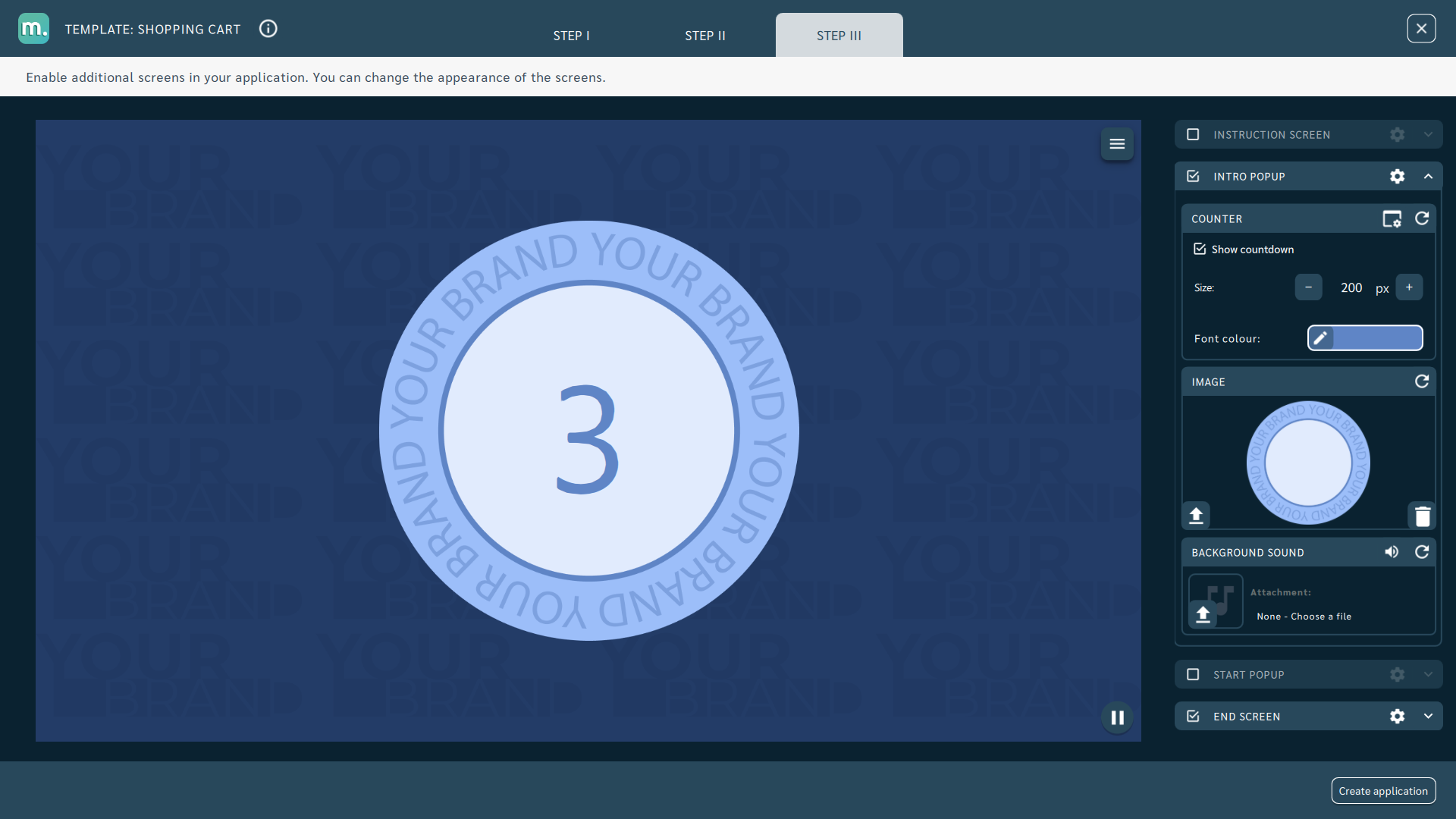
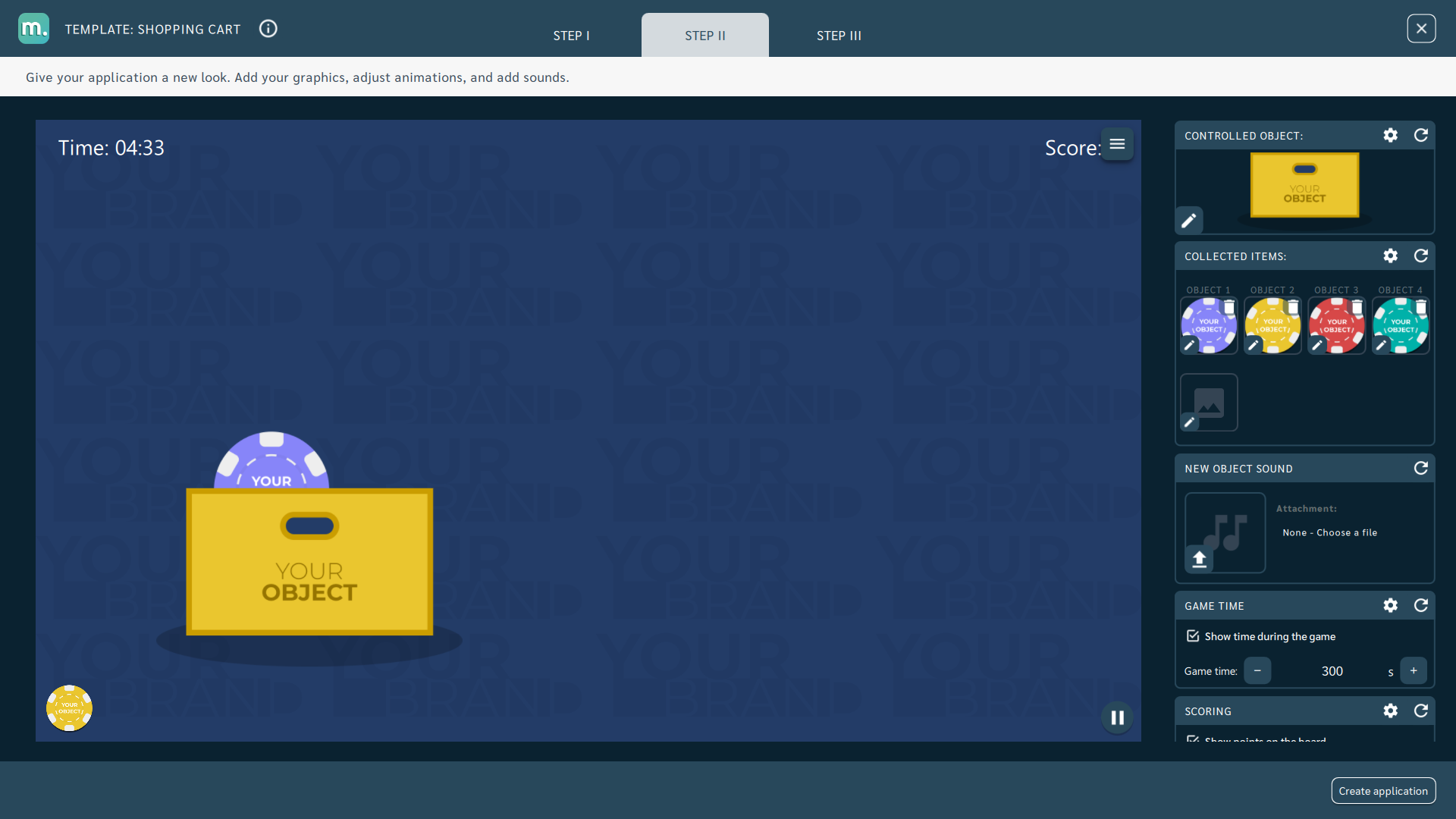
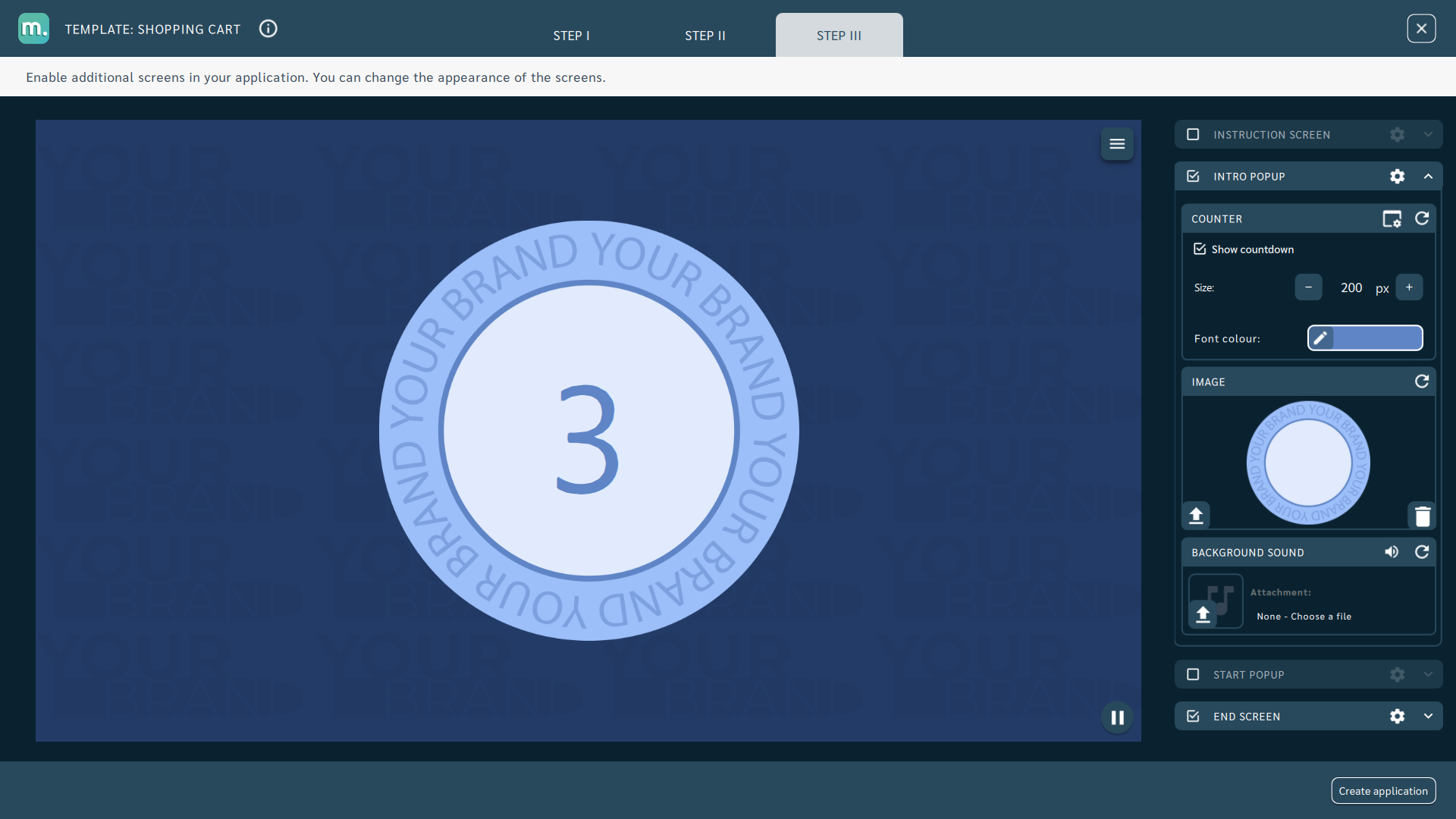
Template configuration: You need one graphic for the background, one for the container-steered object and one for the falling element. You can set the size and speed of the moving element, and add sound effects and additional screens in the application.